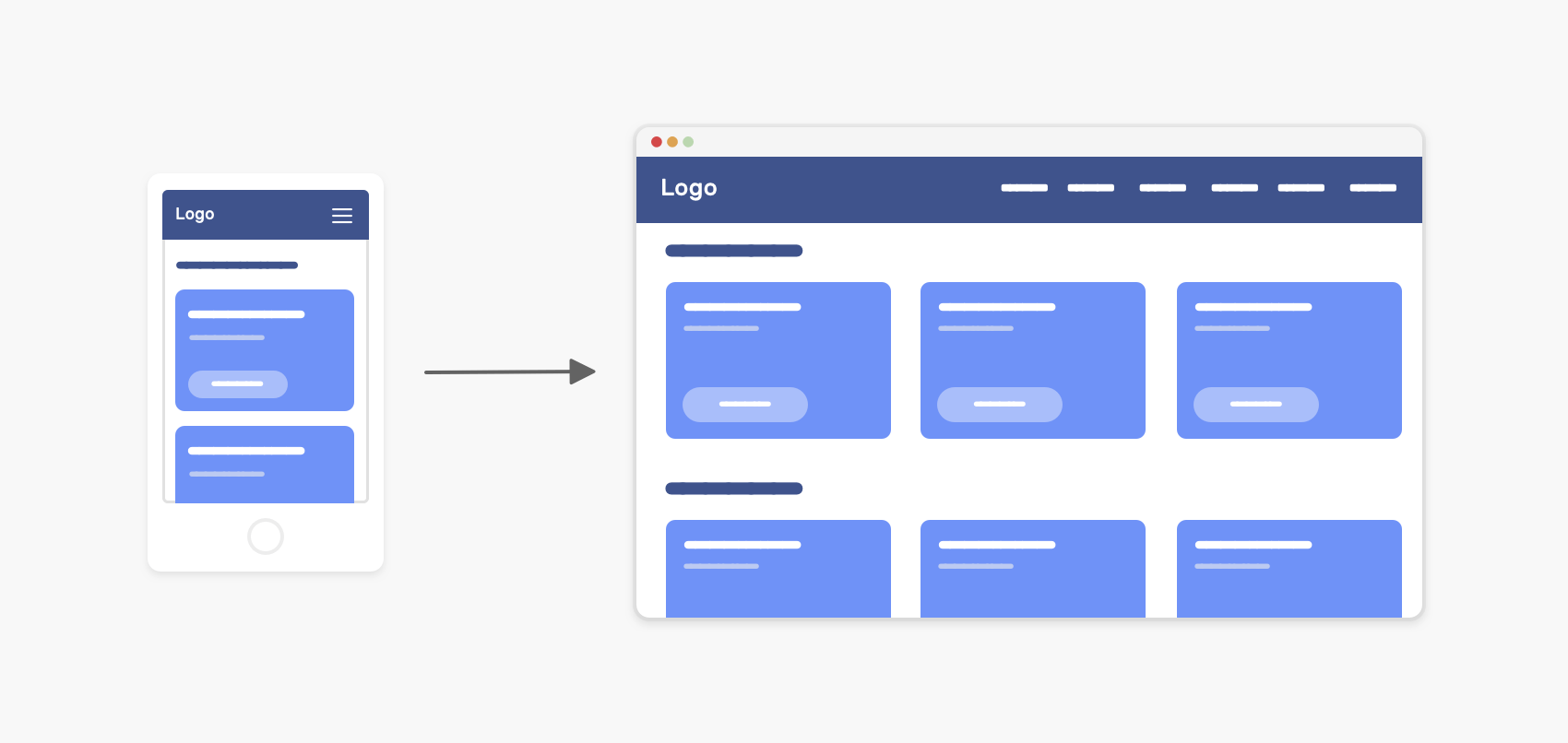
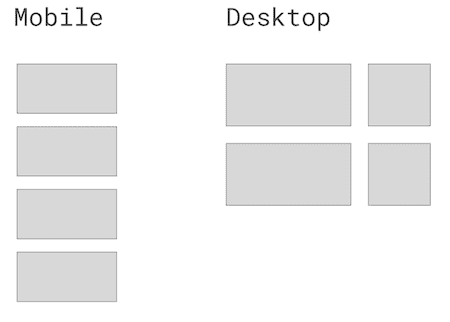
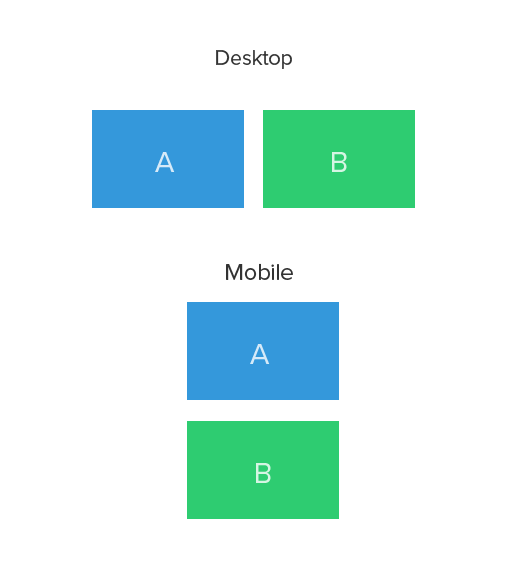
Frontend Mentor | Responsive Mobile First Huddle Landing Page with CSS Flexbox and Grid coding challenge solution
GitHub - antoni-codes/Web-Mobile-First-Stats-Preview-Card-Component: Mobile First UI Challenge only HTML & CSS(Flexbox, Responsive Design, animations)

Introducing Elementor 3.6: Leverage Flexbox Containers To Create Top Performing and Responsive Designs | Elementor